网站类微信支付接口申请及后台配置教程,公众号和小程序的支付配置方法会有点出入,接口申请办法是一样的!
一、微信公众号申请
(微信支付接口申请,必须先申请微信公众号。微信公众号不支持个人申请,只支持企业和个体户申请。)
1、申请地址:申请微信公众号
2、注册微信公众帐号:

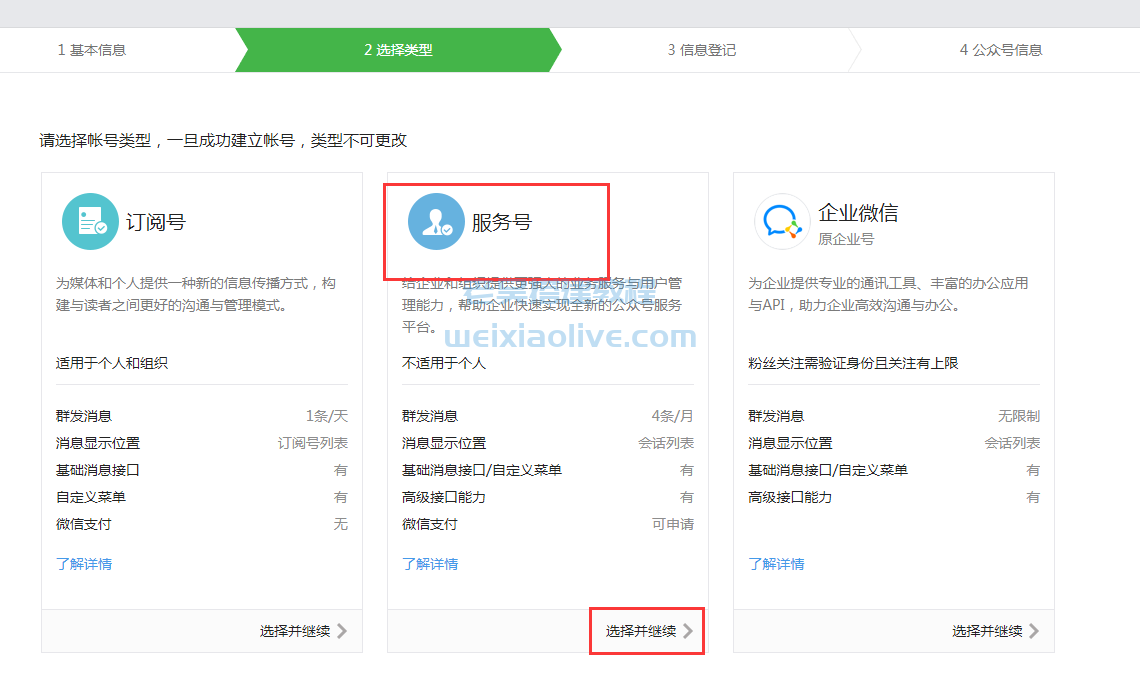
3、选择“服务号”

4、填写资料
填写注册邮箱时,不能使用注册过微信或者微信开发者帐号的邮箱。如果没有独立的邮箱,可以去各大邮箱平台注册。(建议注册两个,因为微信快捷登录接口申请时,也需要用到邮箱)。填写完邮箱后,点击邮箱右侧的“激活邮箱”,填写验证码发送激活邮件,将激活邮件中的验证码填至“邮箱验证码”处。

5、选择服务号
下一步,再次选择“服务号”,然后会弹出一个确认框,点击确认即可。

6、点击“企业”,然后会弹出企业信息填写页面

7、选择企业类型
根据您的个人情况进行选择,如果您由企业,勾选企业;如果您是个体户,就选择个体户。虽然企业类型不同,但是需要填写的内容没有区别。

8、填写企业相关信息
填完企业信息后,会跳出一个验证方式选择。建议是直接选择“微信认证”,如果想尝试其它方式认证,则选择对应的认证方式,并按流程走即可。(根据经验,即使选择其它方式认证通过了,还是需要进行微信认证,同样要交钱。所以直接选择微信认证,更省时间)

9、填写管理员信息
在管理员身份验证时,须用管理员本人实名认证的微信号进行扫码才可以。

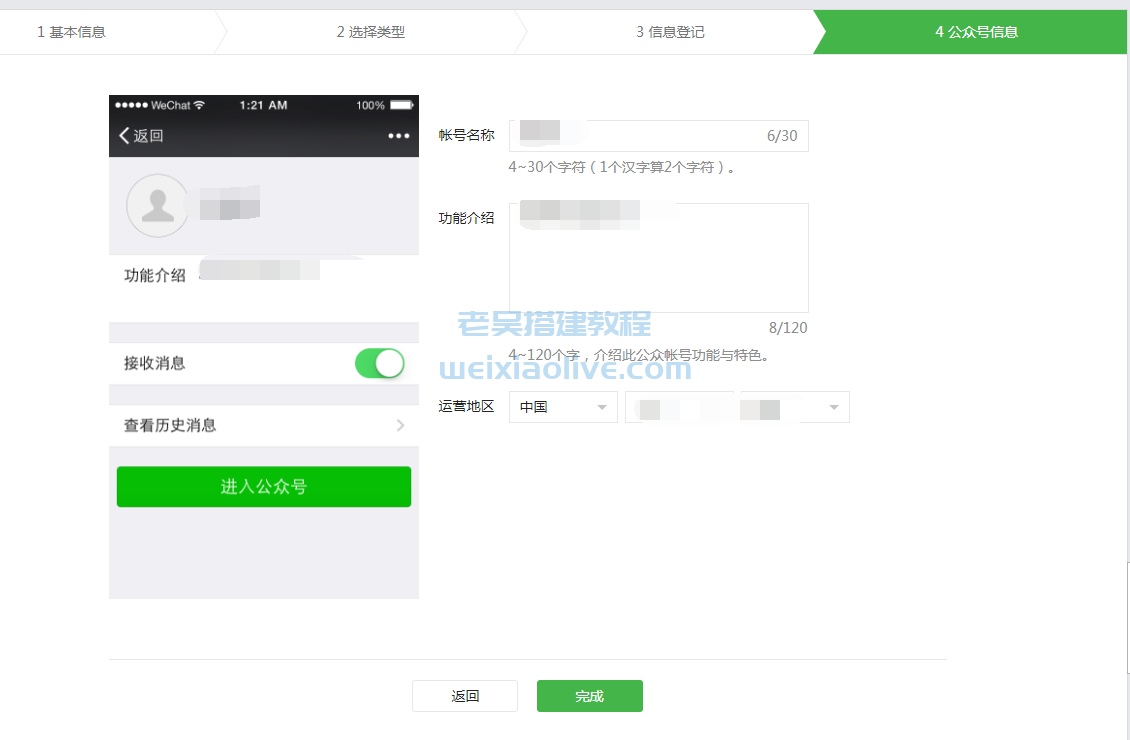
10、填写公众号资料
填完之后点击完成:

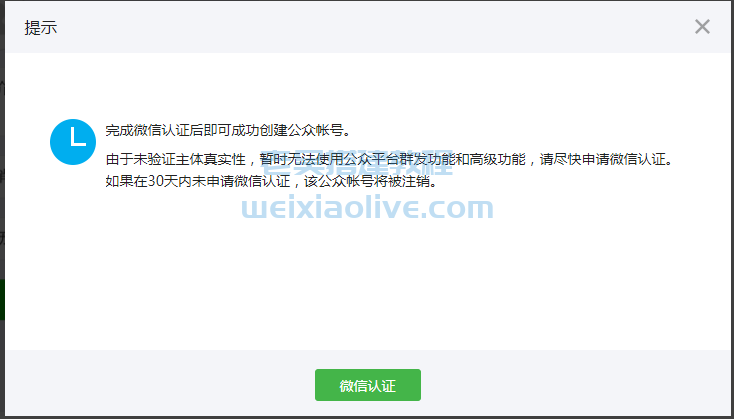
11、点击微信认证,然后页面跳转到认证界面

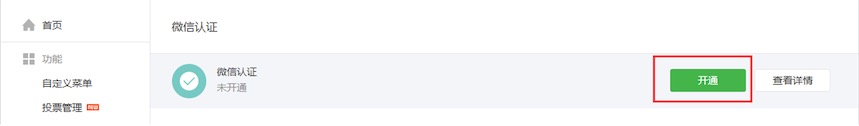
12、点击开通

然后按照认证流程走,最后完成支付后,等待审核。

13、在等待审核
审核的过程中,要记得保持电话畅通,腾讯会安排专员联系。如果电话不畅,会造成审核失败。
二、微信支付的申请
1、微信公众号认证通过后会如下图显示:

2、点击左侧的“微信支付”:

3、点击开通微信支付:

4、进入信息填写界面,根据提示以及自身情况填写资料。
5、这里有两点需要注意:
A、填写商户信息时经营类目尽量别乱填,涉及到资质文件、费率和结算周期问题,建议选择“网上服务平台-综合生活服务平台”;售卖商品场景,只需要选择“网站”即可。

B、填写结算账户时,根据个人情况选择,如果你是企业用户,则选择“对公账户”或者“法人账户”,如果你是个体户,则只能选择“法人账户”,其他内容,如实填写即可。

6、填写完,再次确认后,点击提交。剩下的就是等待了。

三、支付接口后台配置
1、查看AppID:
进入公众号,在左侧导航栏最下方点击“基本配置”:

查看开发者ID(AppID):

2、查看商户号:
在公众号左侧导航栏中部点击“微信支付”,如图查看商户号

3、查看商户支付密钥:
进入商户中心:

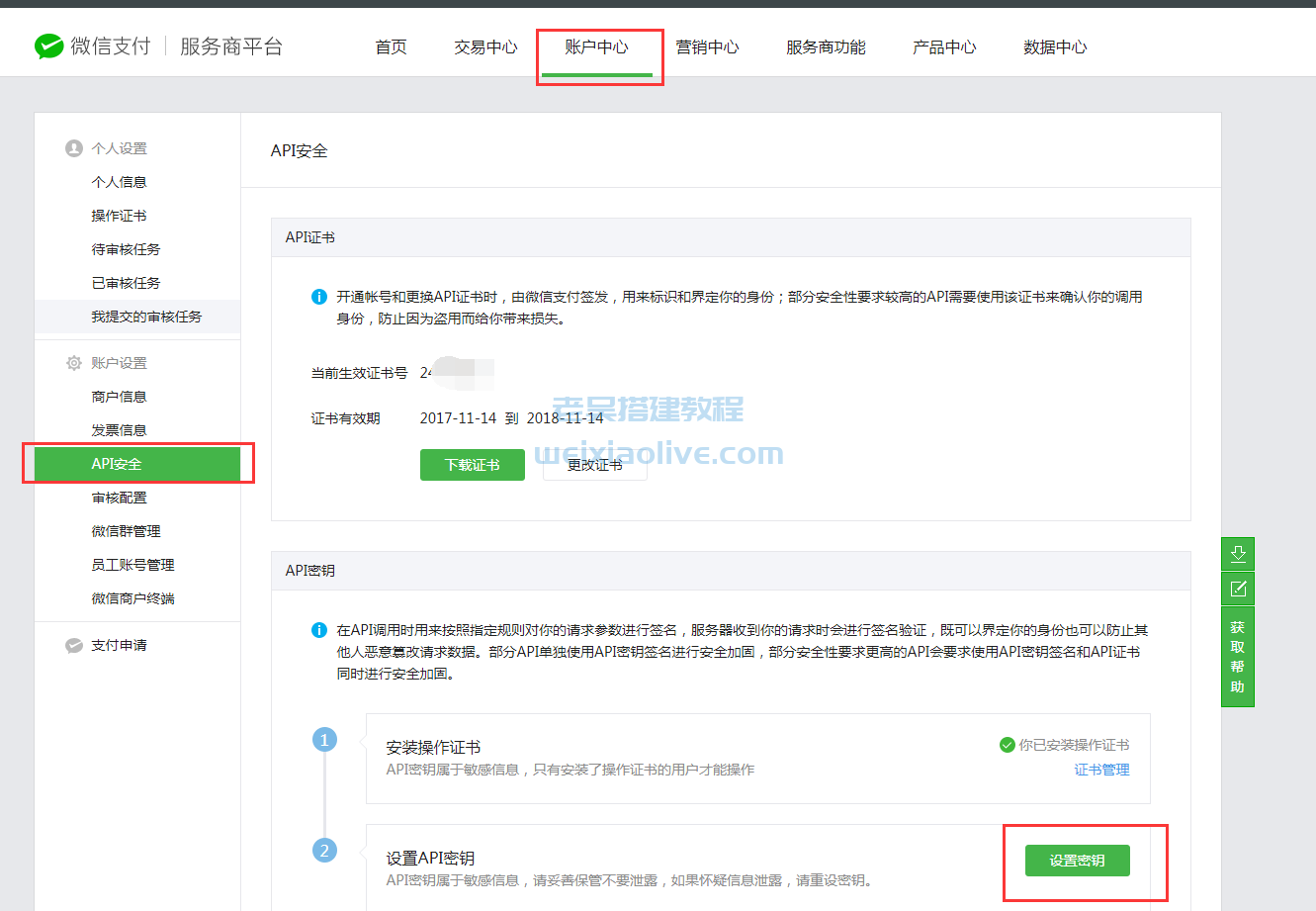
点击账户中心,左侧点击“API安全”(如果需要下载安全证书的话,就按照流程下载证书,),然后按照提示设置密钥。(这里的密钥就是网站管理后台的“商户支付密钥”,这个密钥不能轻易修改,修改后会影响接口的正常使用。因此在设置成功后,请将该密钥记录下来,以便如后使用。)

4、后台配置:
按照如下路径进入自己的网站后台微信支付接口设置:

将1、2、3步中获取的接口数据填入对应的接口信息中,提交后即可:

最后
如果您按照以上步骤完成配置后,在浏览器中测试时,仍然不能使用,则可以尝试更改浏览器模式。将浏览器的兼容模式切换成极速模式。已经遇到好几次这种问题,都是如此解决的




发表评论 取消回复