萤火商城V2.0-uniapp端
源码下载主商城端(又称后端、服务端,PHP开发 用于管理后台和提供api接口)下载地址:https://gitee.com/xany/yoshop2.0用户端(也叫客户端、前端,uniapp开发 用于生成H5和微信小程序)下载地址:https://gitee.com/xany/yoshop2.0-uniapp如何使用uni-app端一、导入uniapp项目1. 首先下载HBuilderX并安装,
应用介绍
源码下载
主商城端(又称后端、服务端,PHP开发 用于管理后台和提供api接口)
用户端(也叫客户端、前端,uniapp开发 用于生成H5和微信小程序)
如何使用uni-app端
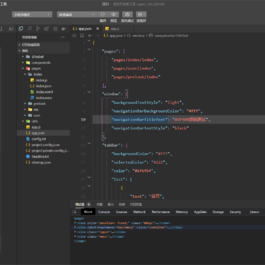
一、导入uniapp项目
1. 首先下载HBuilderX并安装,地址:https://www.dcloud.io/hbuilderx.html 2. 打开HBuilderX -> 顶部菜单栏 -> 文件 -> 导入 -> 从本地目录导入 -> 选择uniapp端项目目录 3. 找到config.js文件,找到里面的apiUrl项,填入已搭建的后端url地址 4. 打开manifest.json文件,选择微信小程序配置,填写小程序的appid
二、本地调试
1. 打开HBuilderX -> 顶部菜单栏 -> 运行 -> 运行到浏览器 -> Chrome 2. 如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】,地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
三、打包发行(H5)
1. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站H5-手机版 2. 打包后的文件路径:/unpackage/dist/build/h5 3. 将打包完成的所有文件 复制到商城后端/pulic目录下,全部替换
四、打包发行(微信小程序)
1. 下载微信开发者工具并安装,地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 2. 打开HBuilderX -> 顶部菜单栏 -> 发行 -> 小程序-微信 3. 打包后的文件路径:/unpackage/dist/build/mp-weixin 5. 打开微信开发者工具 导入 打包完成的项目 6. 检查没有运行错误,在右上方上传小程序
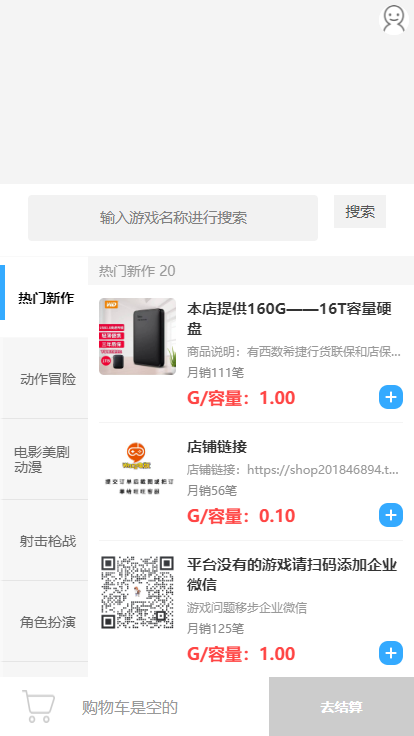
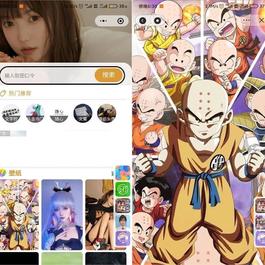
UNIAPP-页面展示

系统演示

©软件著作权归作者所有。本站所有软件均来源于网络,仅供学习使用,请支持正版!
转载请注明出处: 我的网站 » 萤火商城V2.0-uniapp端






发表评论 取消回复