智狐聚合支付系统前端vue代码
应用介绍
独立版智狐聚合支付v
智狐聚合支付独立版
新新 独立版 源码
官方同步更新,支持双端进件,空码管理,支付后广告等完美功能,开源版,支持二开。
多服务商框架,多聚合收款码框架
一码两收,付后抽奖、广告,代理商入驻,手续费率设置



后台演示:
总后台登录网址
https://zf.88881111.icu
登录帐号:
admin
登录密码:
admin123








代理后台登录网址:
https://zf.88881111.icu/shop
代理登录帐号:
15851986931
代理登录密码:
12345678
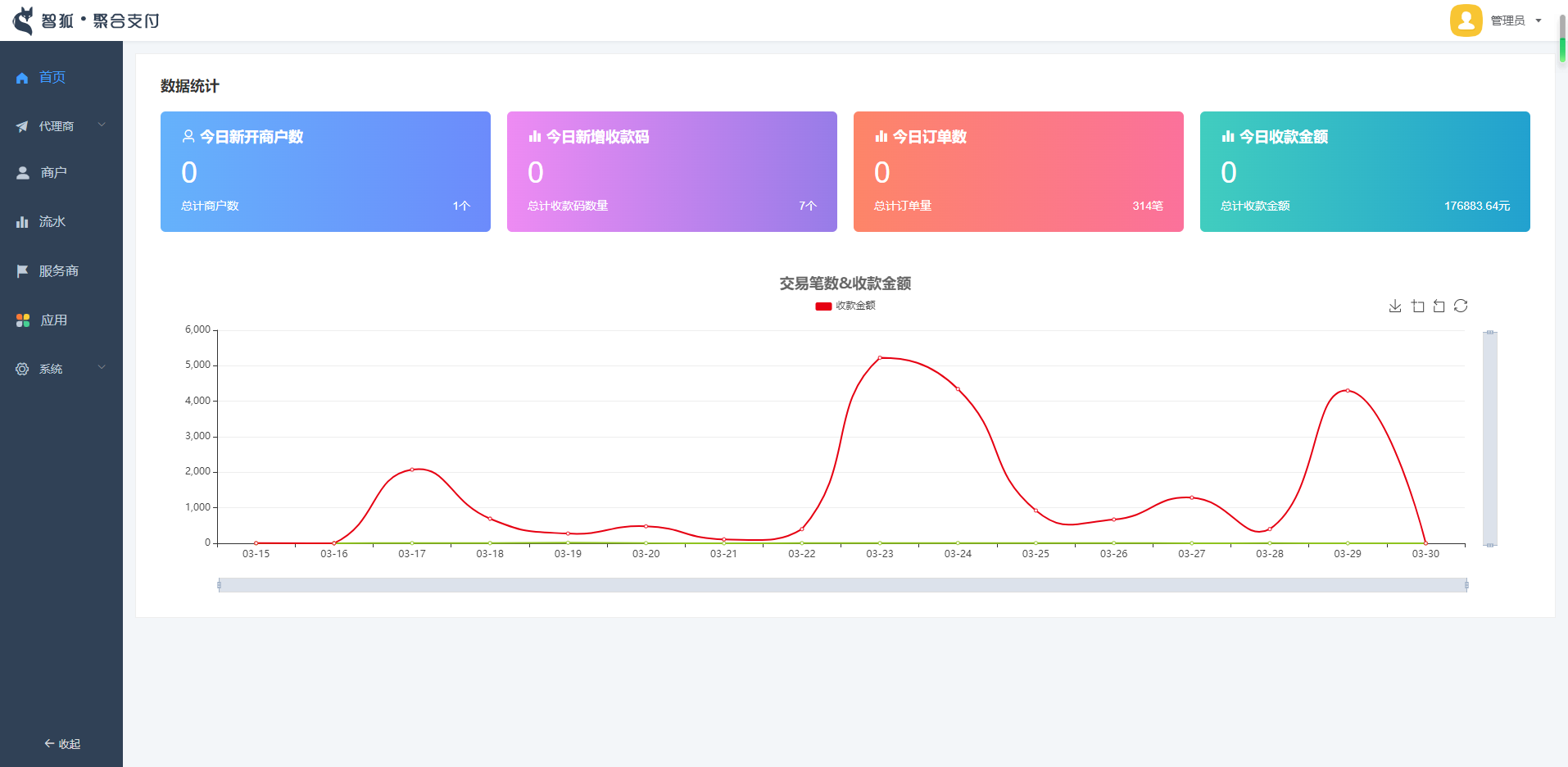
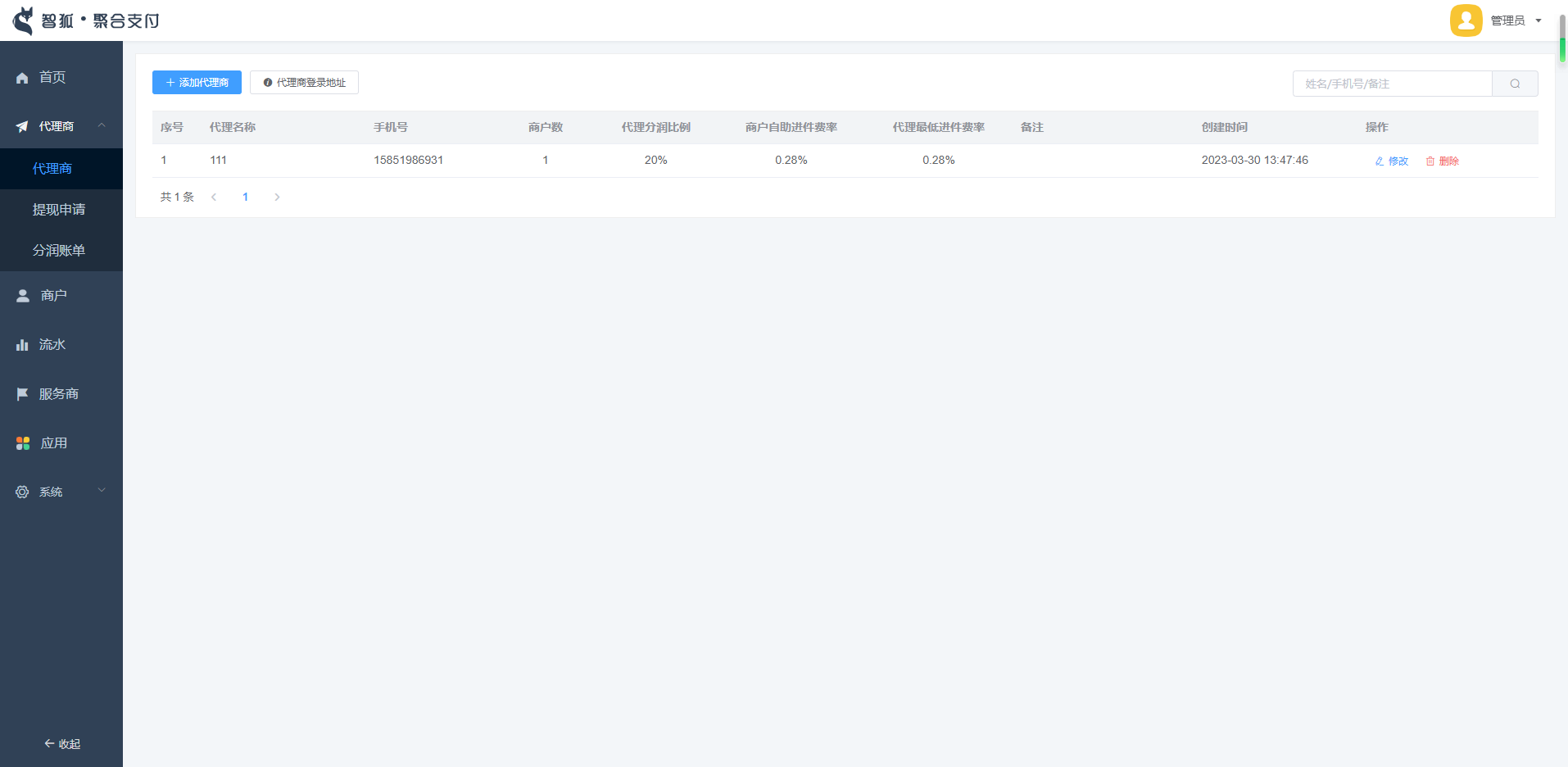
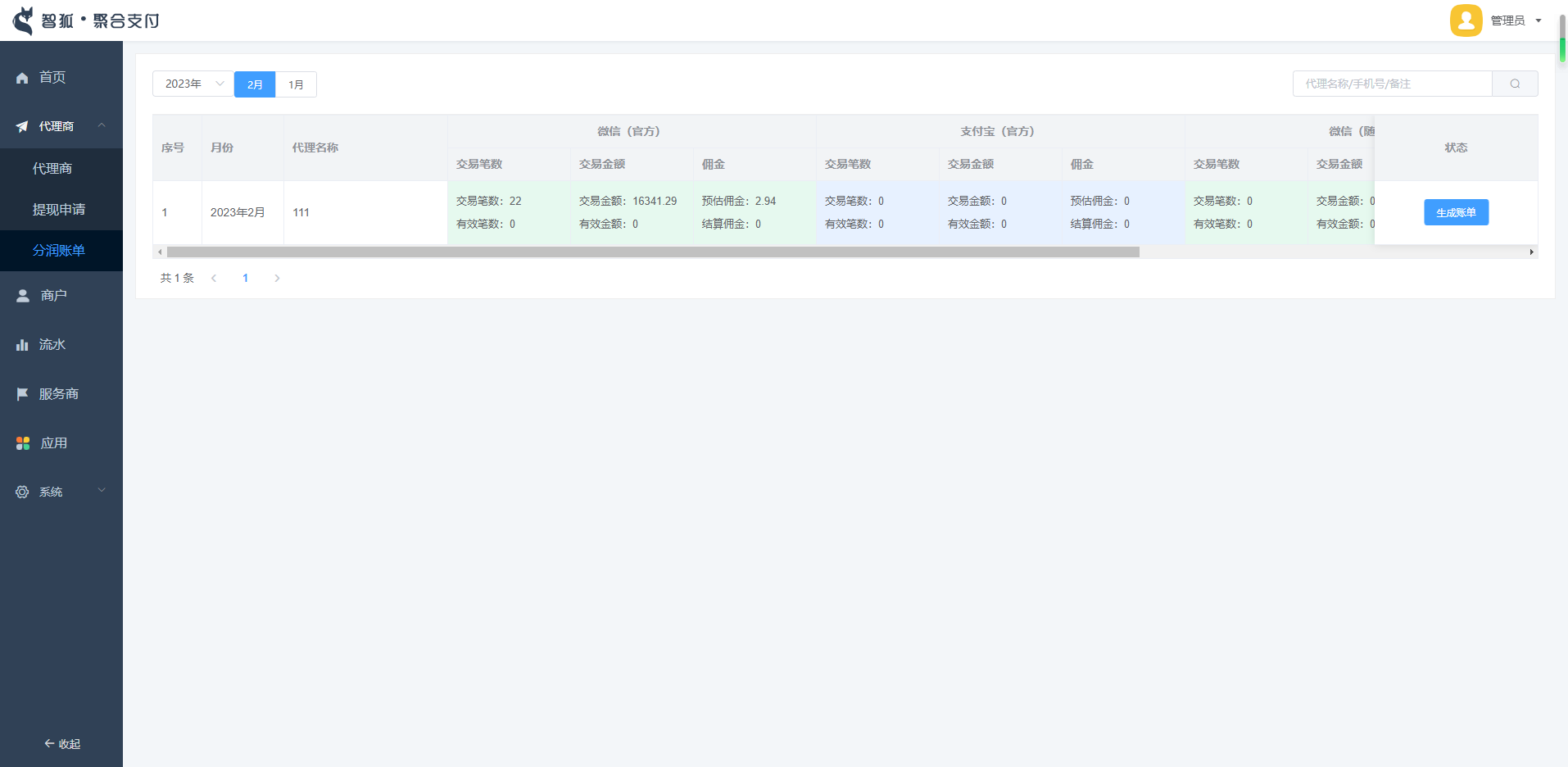
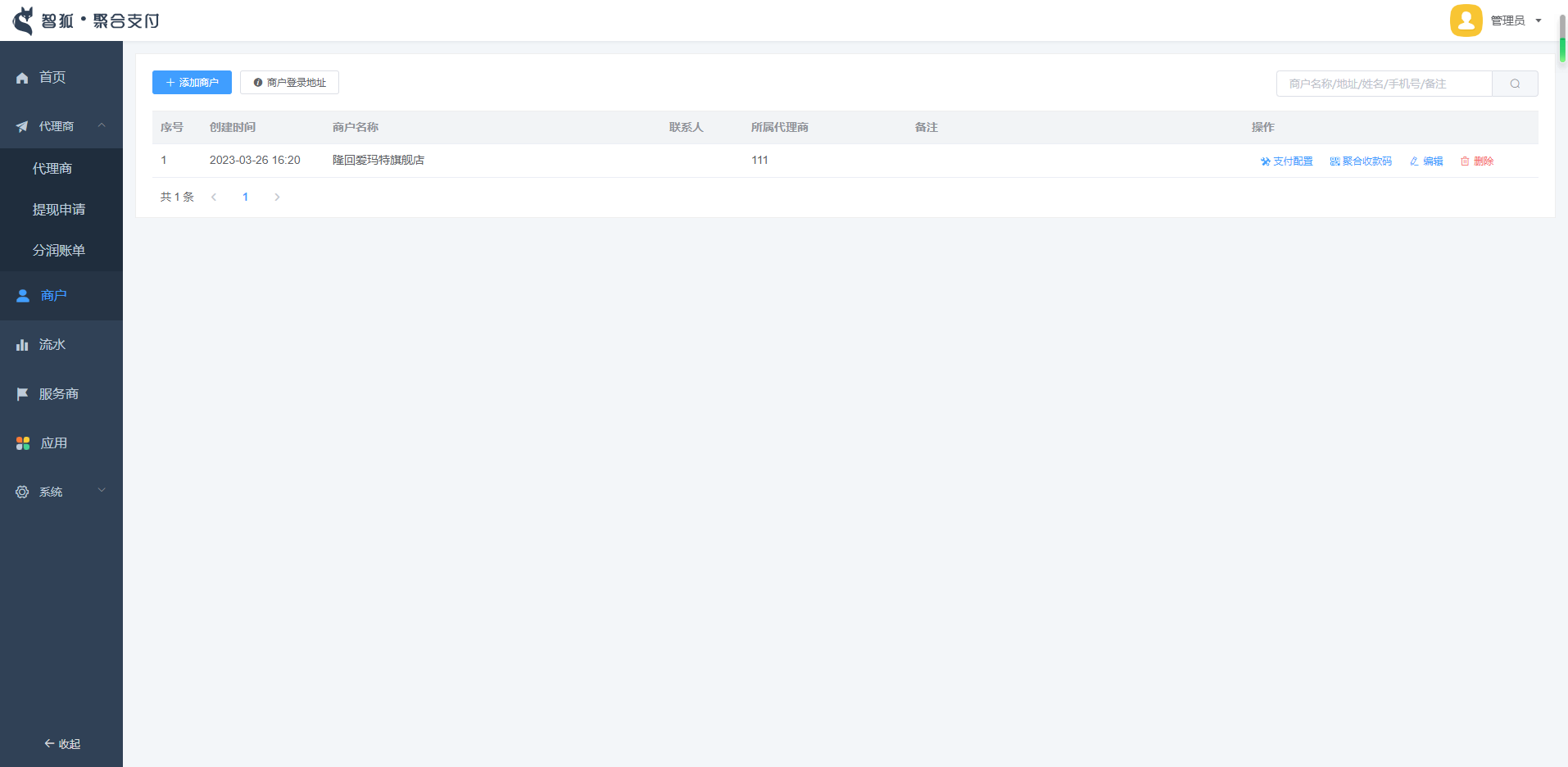
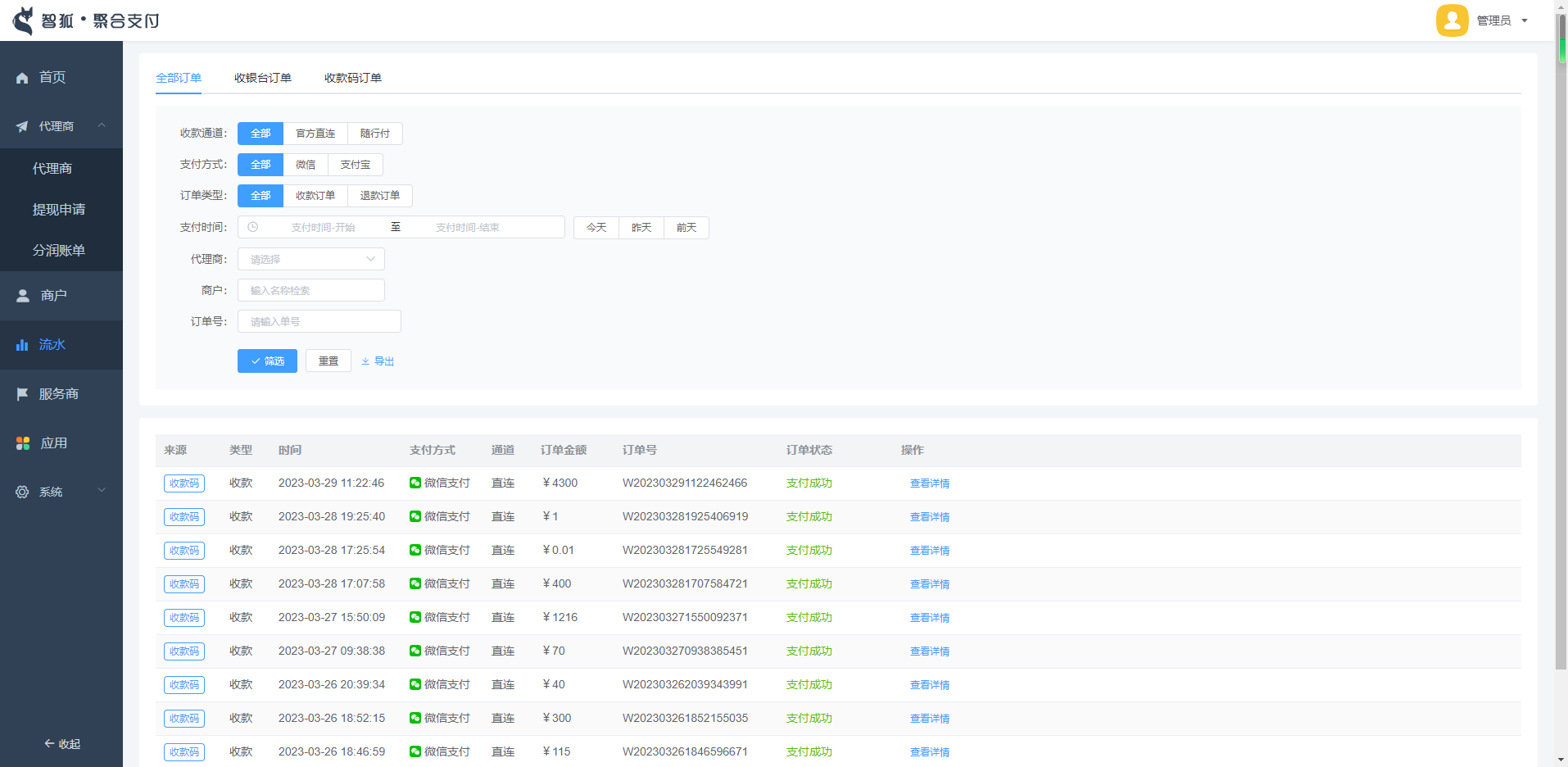
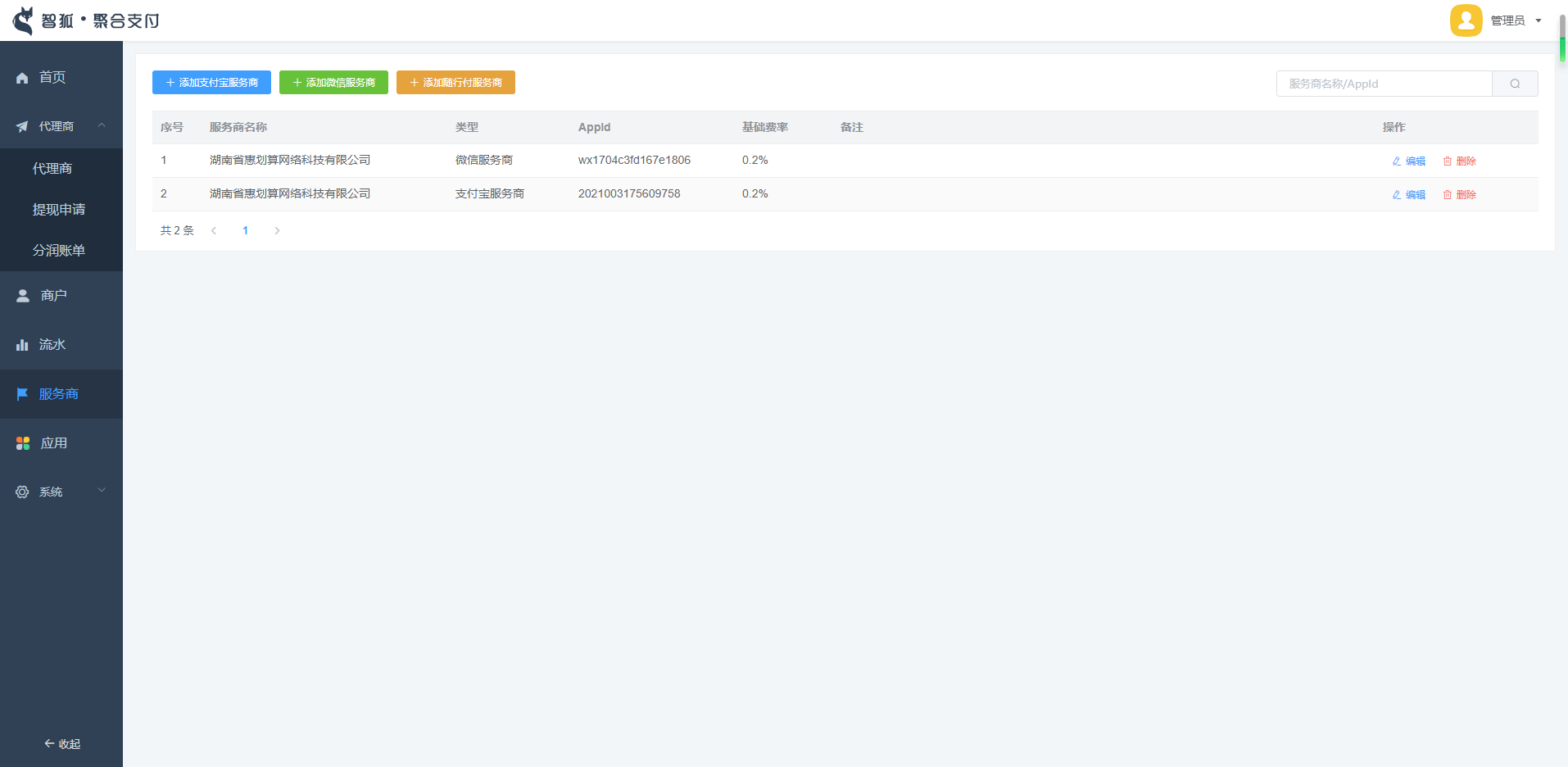
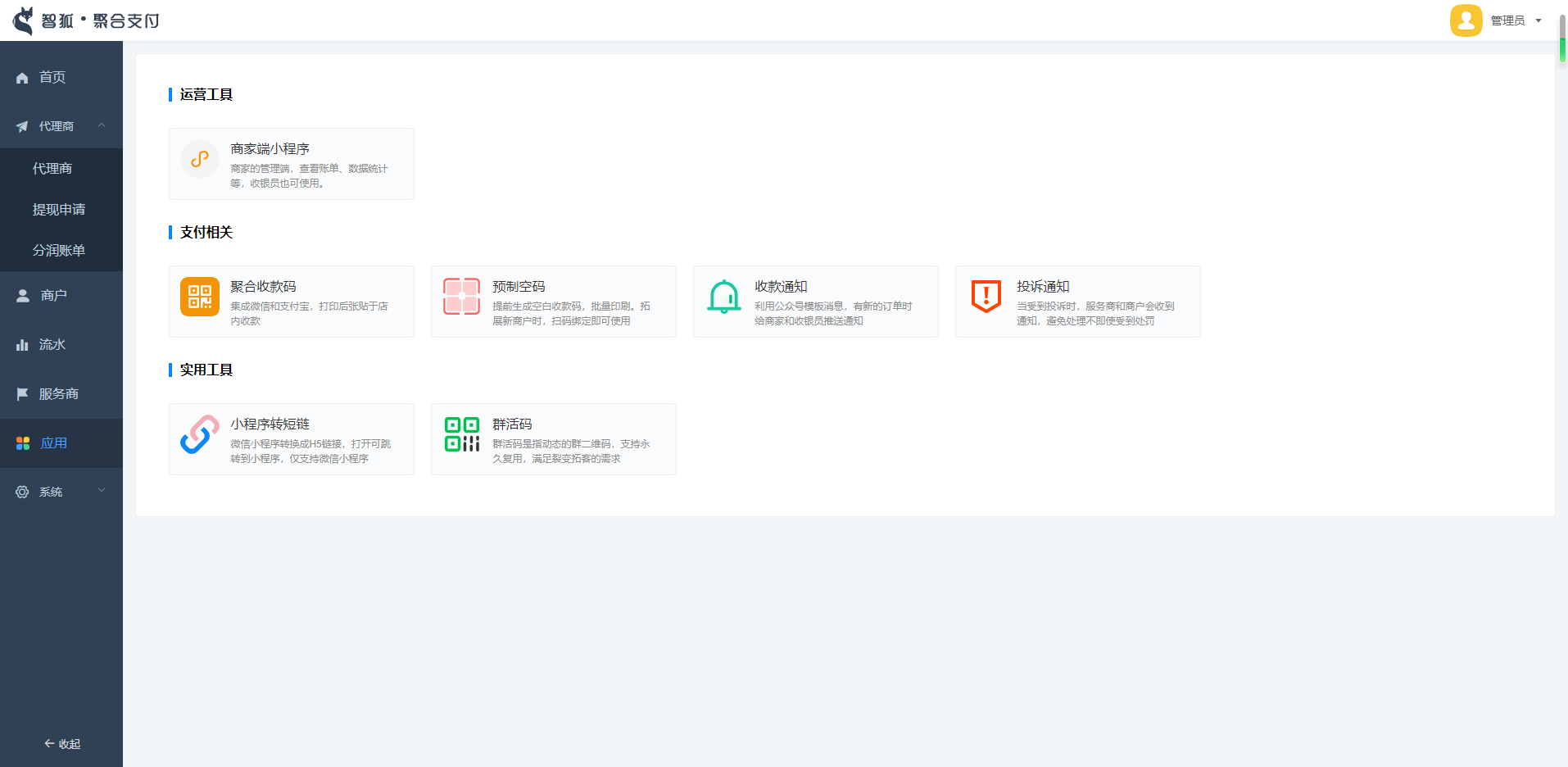
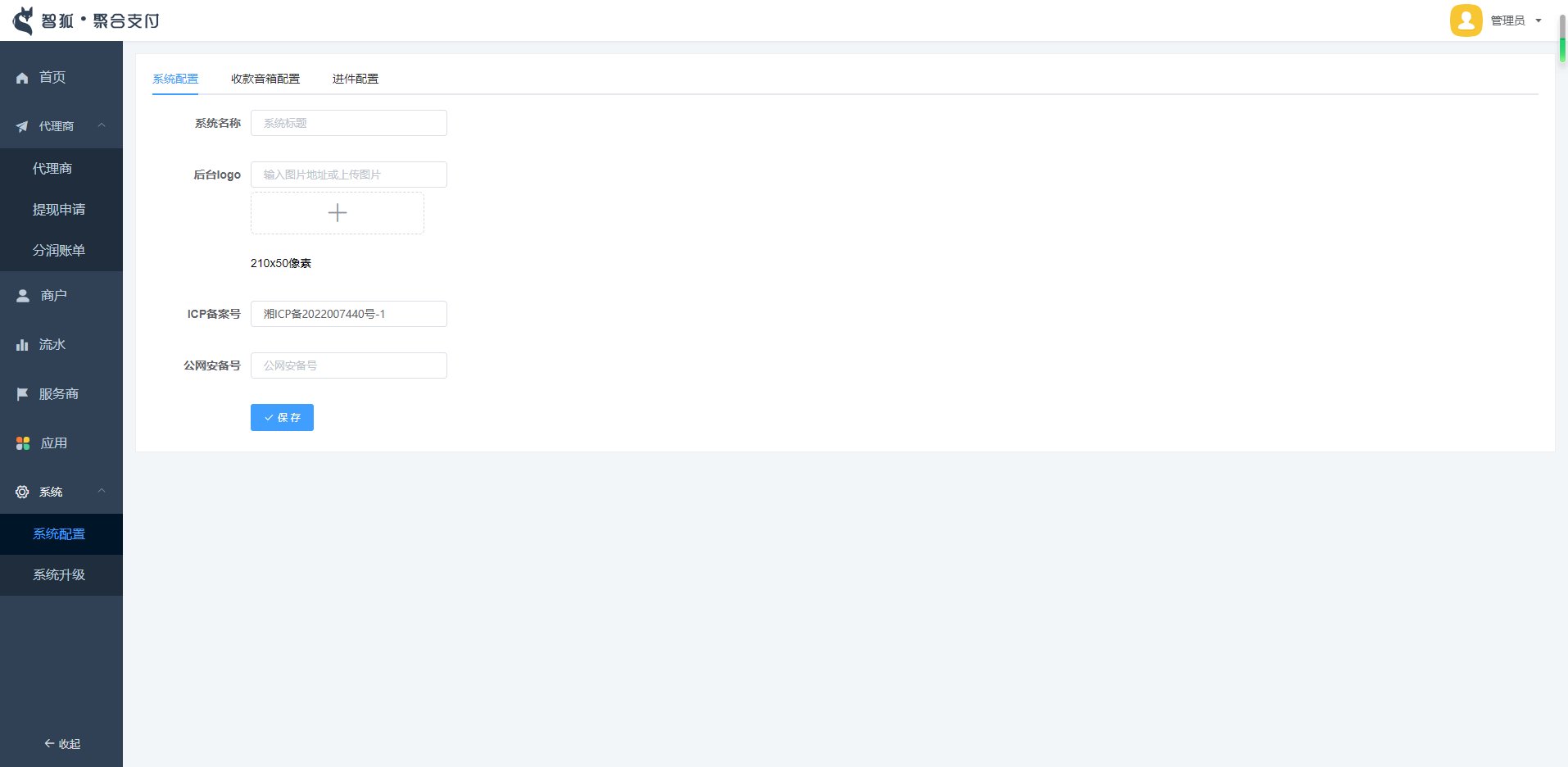
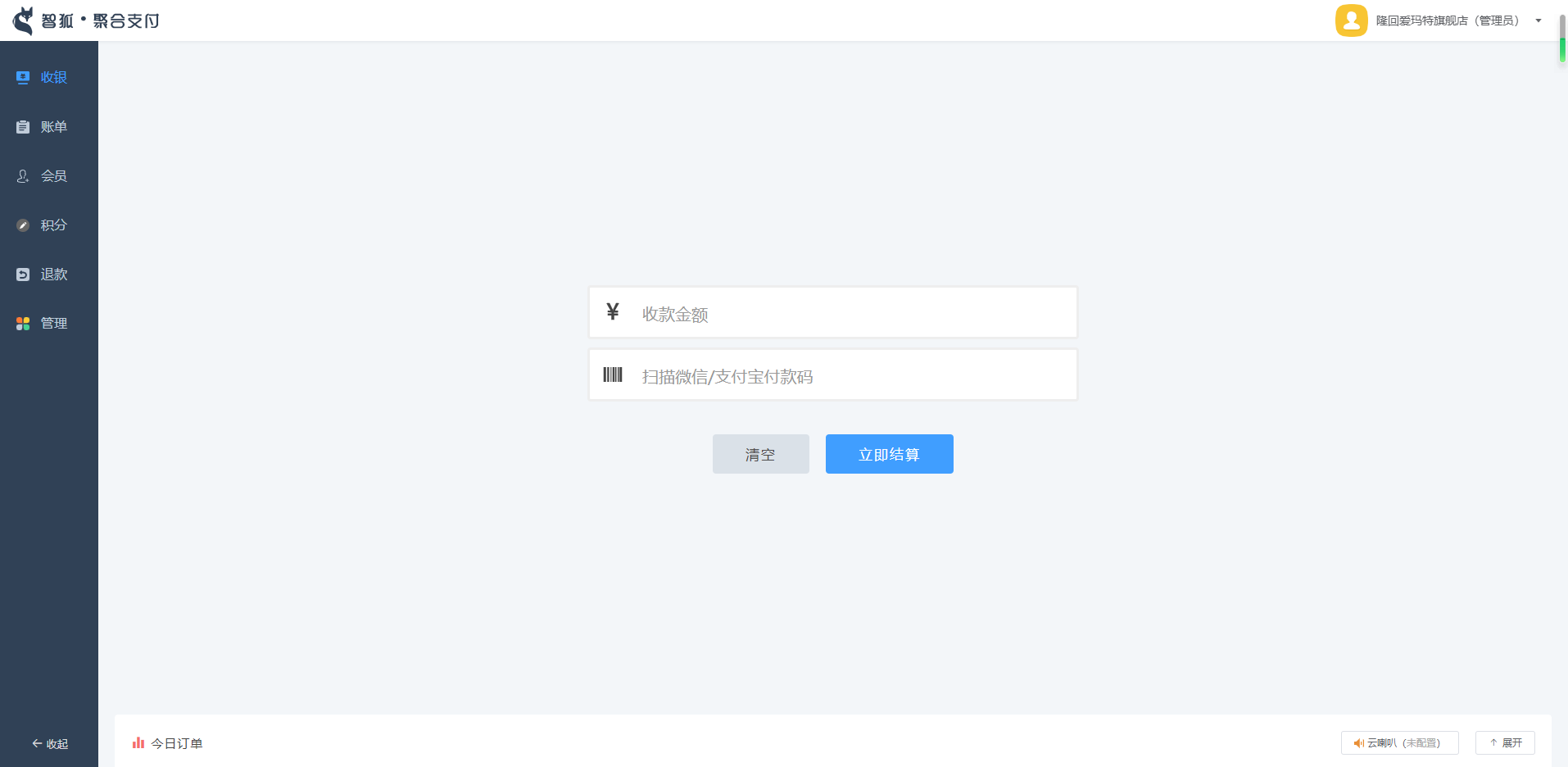
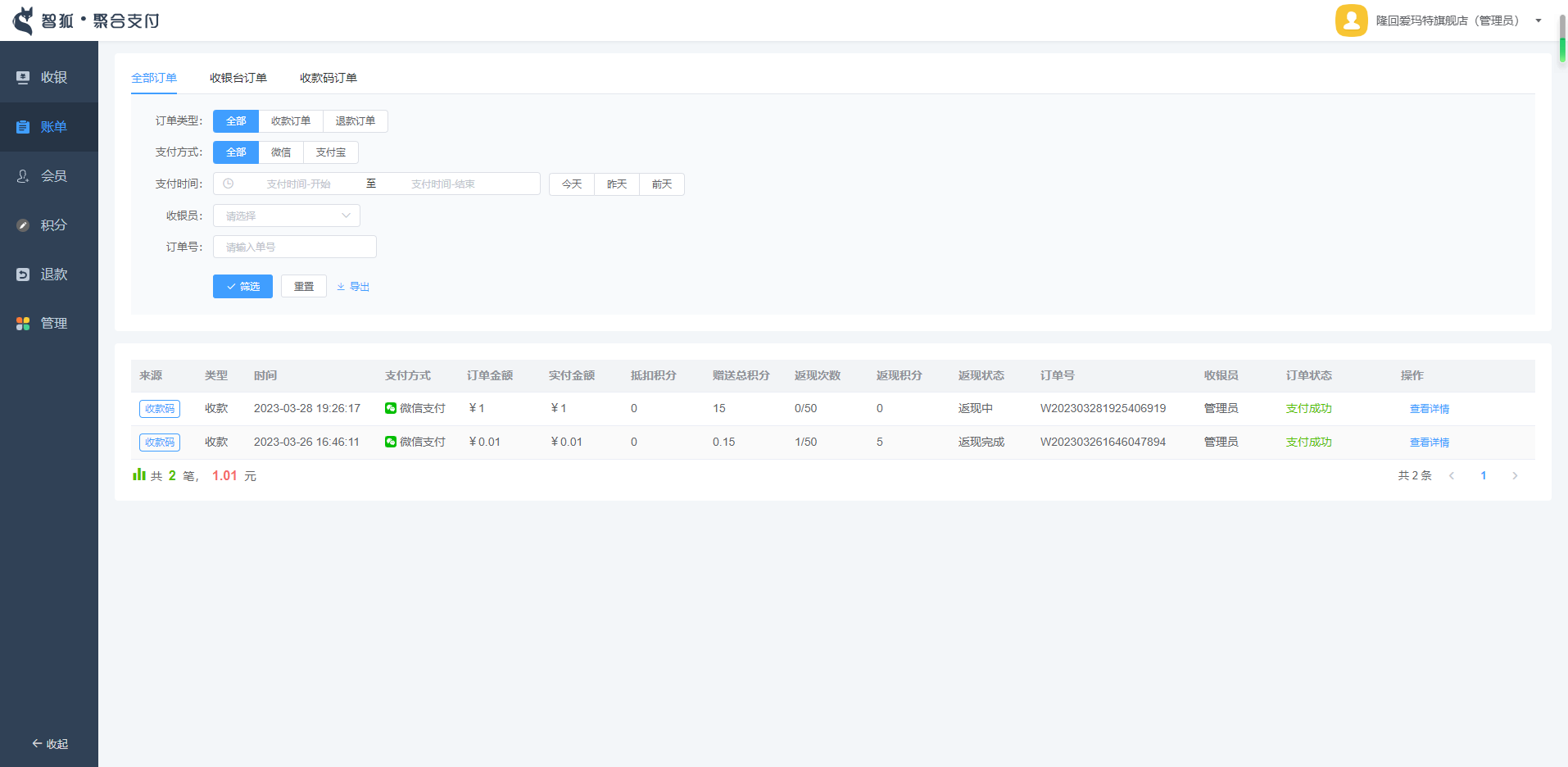
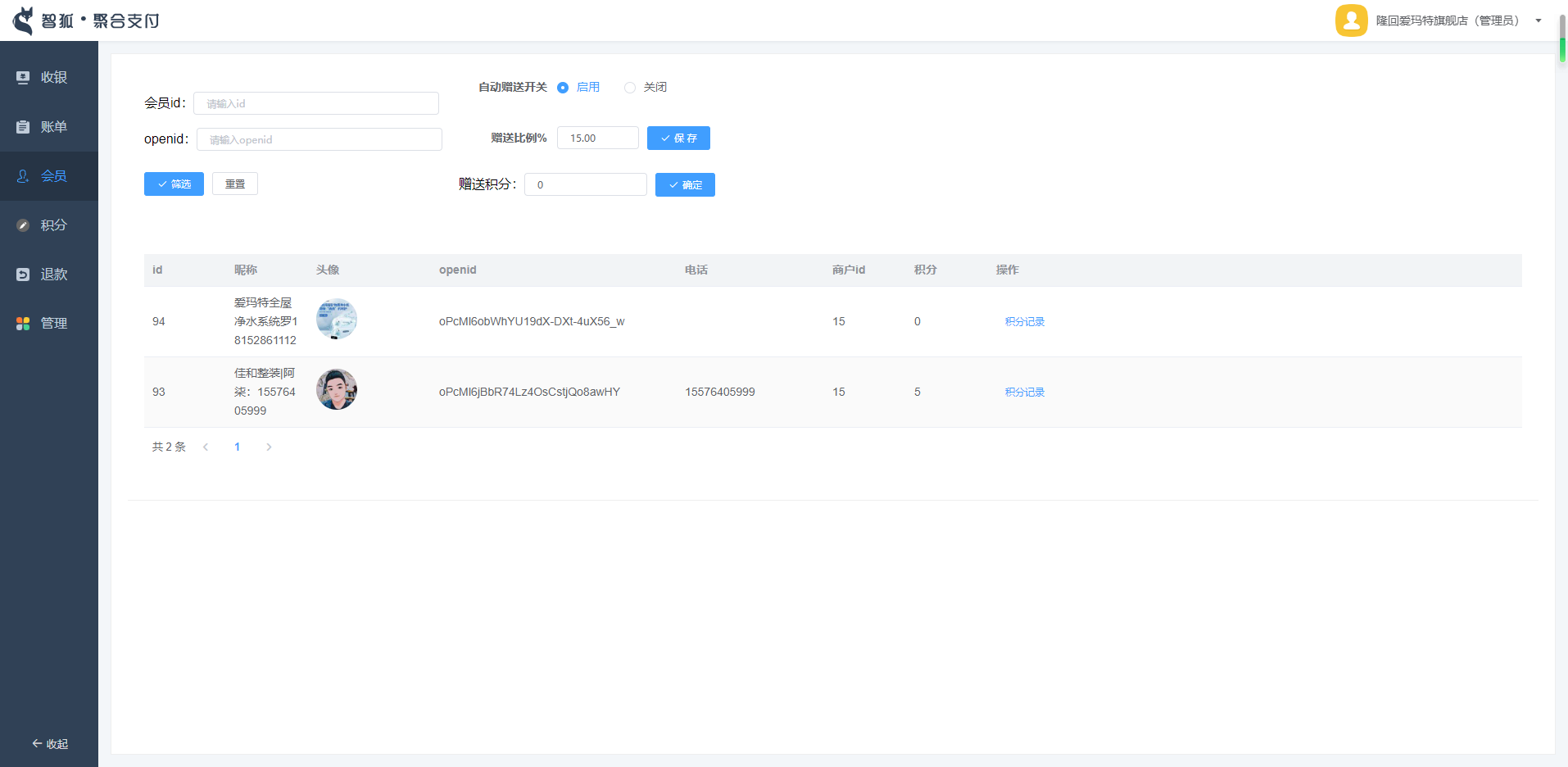
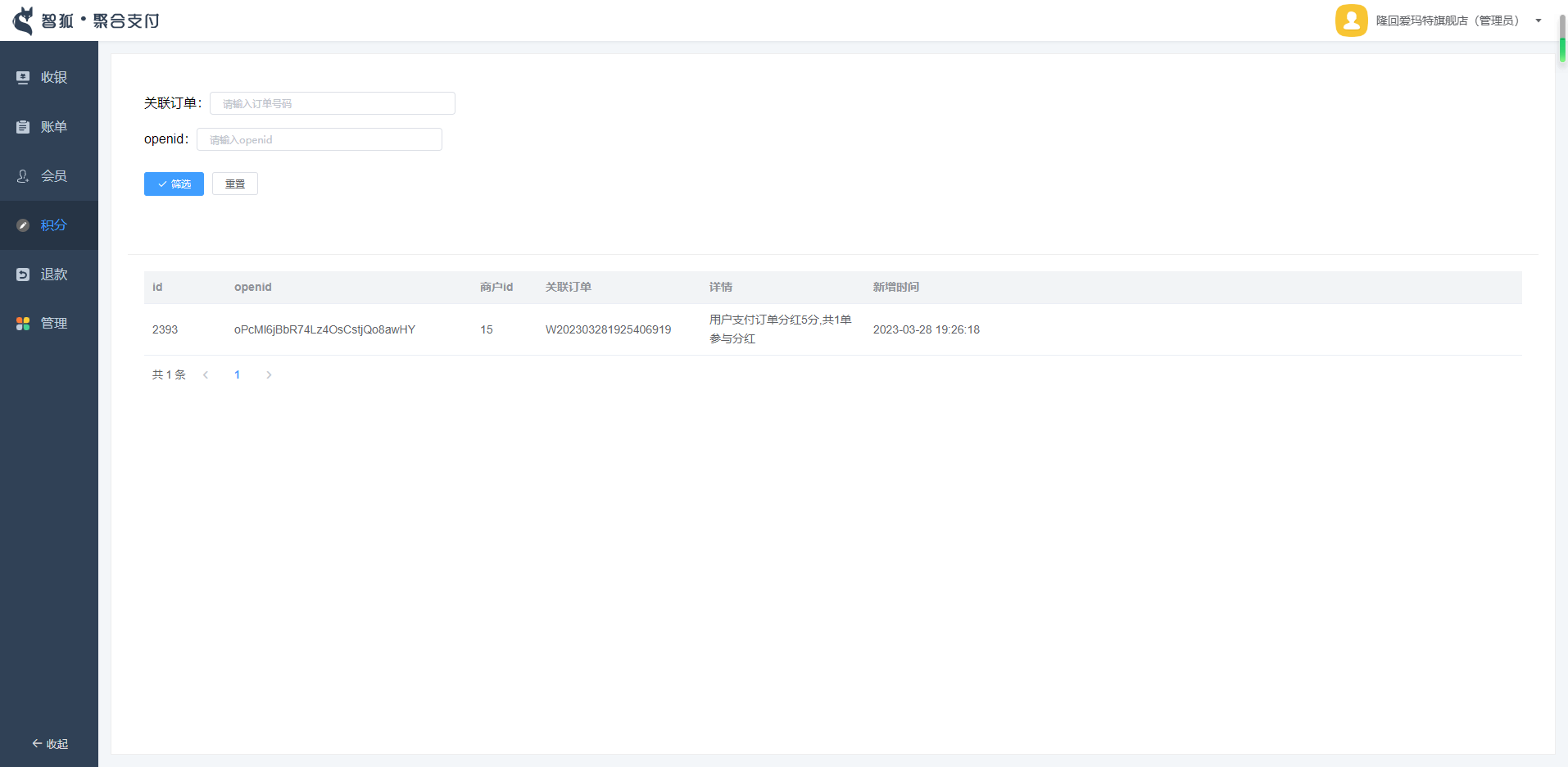
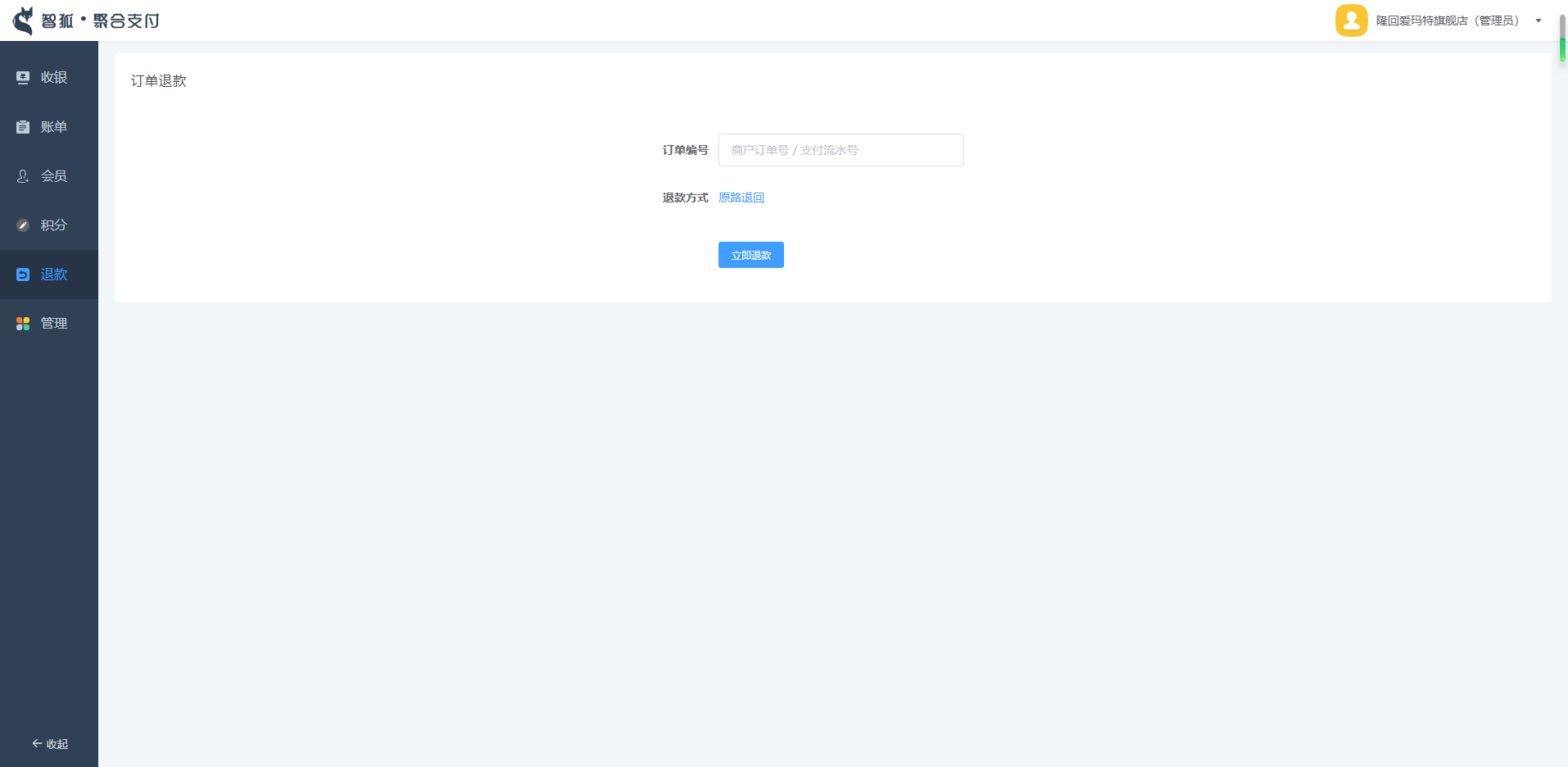
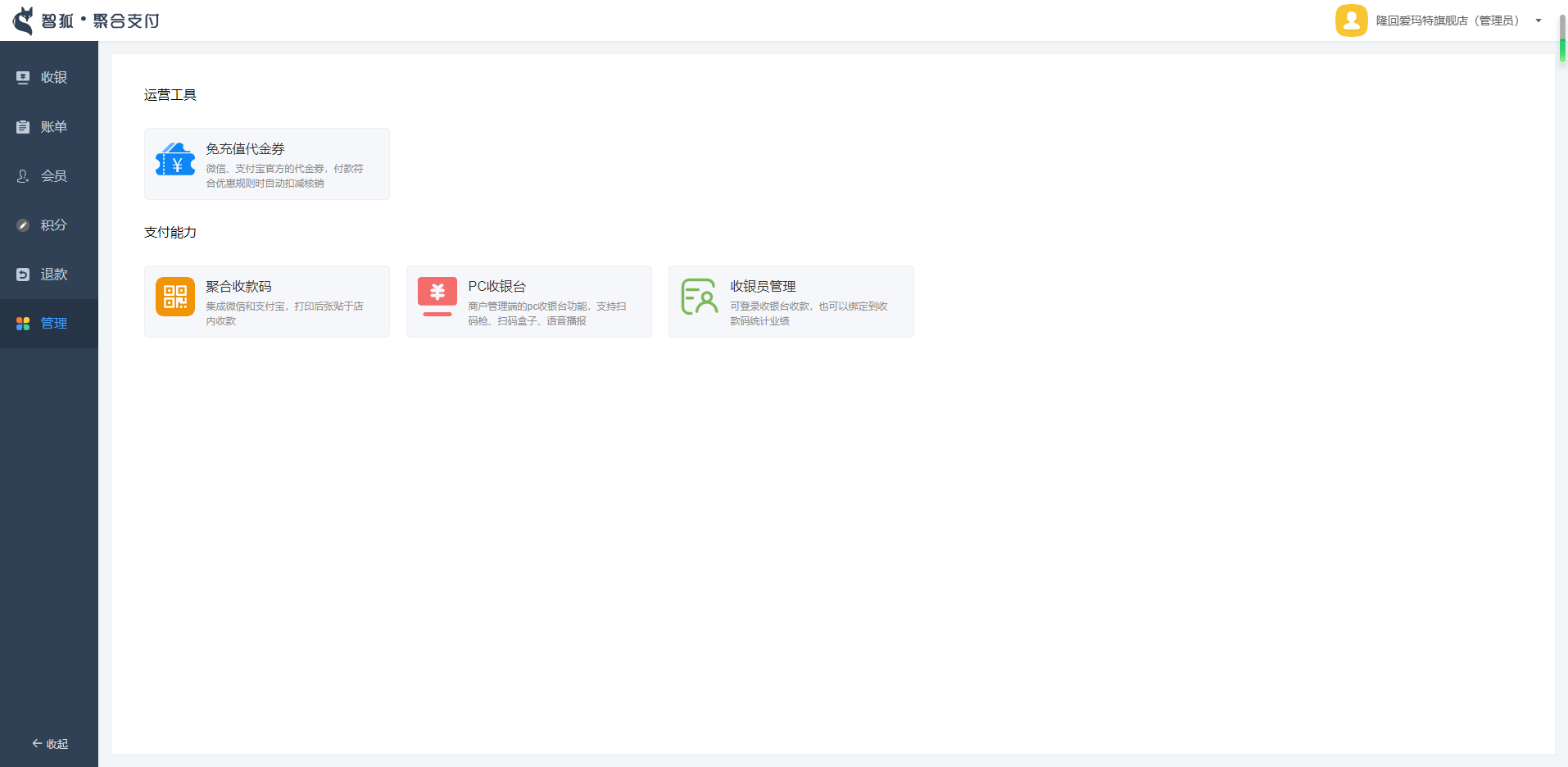
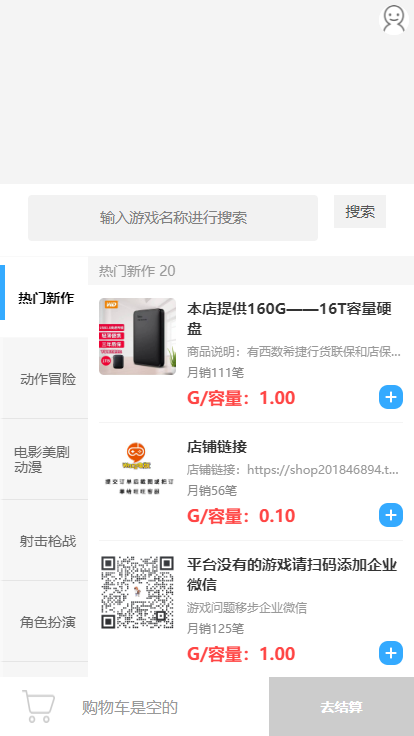
后台部分截图:






安装说明
1、在宝塔新建个站点,php版本使用7.3 或 7.4,将“后台源码”里的文件上传到站点根目录,运行目录设置为/public,并关闭防跨站攻击
2、导入数据库文件,数据库文件是 /fox_pay.sql
3、修改数据库连接配置,配置文件是/.env
4、正式使用时,请把调试模式关闭:/.env文件第一行,true改成false
5、后台地址:http://域名/admin 初始账号密码:admin 123456 及时修改
----------------
进件功能 - 注意事项:
1、使用php7.3或php7.4,并安装fileinfo扩展
2、后台的微信服务商参数必须上传支付证书
3、支付宝:支付宝三方应用添加能力“代开发核心API包”,建议把能力全选。
----------------
进件功能 - 使用说明(步骤):
1、系统->进件配置:配置ocr识别接口
2、设置代理商进件费率:代理商->编辑
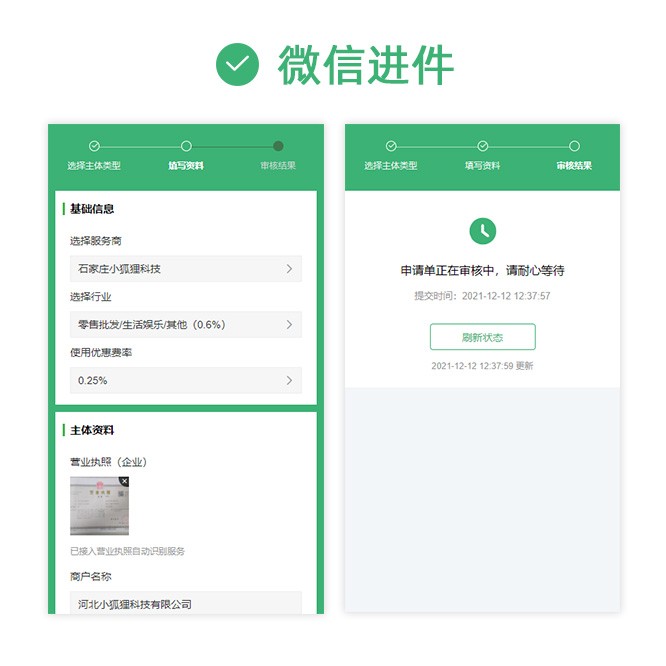
3、- 代理商端进件:代理手机端->我的商户->管理(没商户的先添加商户)->微信/支付宝进件
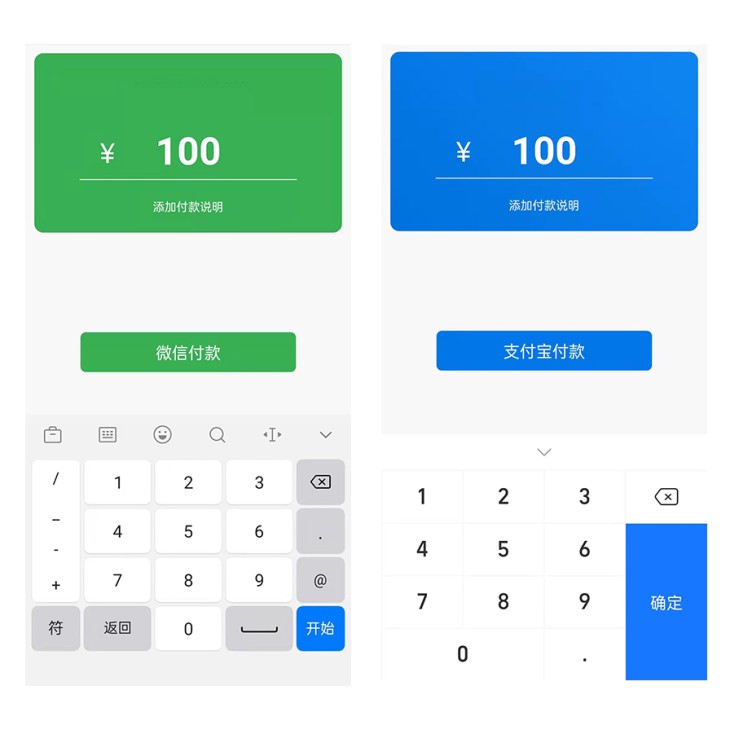
- 商户商端自助进件:商户手机端->收款账户->开通微信/支付宝收款账户
注:代理商手机端地址:在后台 代理商->代理商登录地址 按钮,扫码进入代理商手机端;
商户手机端地址:在后台 商户->商户登录地址 按钮,扫码进入商户手机端;(如果已上传商户端小程序,则在进件小程序上就可以操作)
开发说明
1、数据库文件在/fox_pay.sql
2、php框架为ThinkPHP6.0
3、数据库连接配置文件是/.env文件
4、后台管理的前端是VueAdmin+ElementUI框架
- 后台的前端源码是 /vue-admin,
- 代理商端的前端源码是 /vue-agent,
- 代理商员工端的前端源码是 /vue-astaff,
- 商户端的前端源码是 /vue-shop,
- 开发前先npm install安装依赖(建议用cnpm install),开发环境的接口域名在vue.config.js配置,生产环境的接口在.env.production文件里
5、正式使用时,把调试模式关闭:/.env文件第一行,改为APP_DEBUG = false
6、商用建议使用独立版,微擎框架高并发性能不高,安全问题也比较大
---------------------------------------
其他开发文档,参考官方文档:
ThinkPHP6.0
https://www.kancloud.cn/manual/thinkphp6_0/1037479
vue-admin:
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
elementUI:
https://element.eleme.cn/#/zh-CN/component/installation
vue-admin:总后台的前端源码
vue-agent:代理商后台的前端源码
vue-astaff:代理员工后台的前端源码
vue-shop:商户后台的前端源码
1、需安装nodejs
2、启动之前先 npm install
3、将vue.config.js:41行的接口域名改成自己的
4、双击run.bat运行,双击build.bat打包
©软件著作权归作者所有。本站所有软件均来源于网络,仅供学习使用,请支持正版!
转载请注明出处: 我的网站 » 智狐聚合支付系统前端vue代码







发表评论 取消回复